Waddup guys? It's been a little while. I did miss blogging so here I am rambling via these words. This Gimp tutorial is about Simple e-Book cover. I hope you all will enjoy it. Let's get started, shall we?
The main focus here is the text placement and the picture you choose.
STEP ONE
Open a canvas of 340x500.
STEP TWO
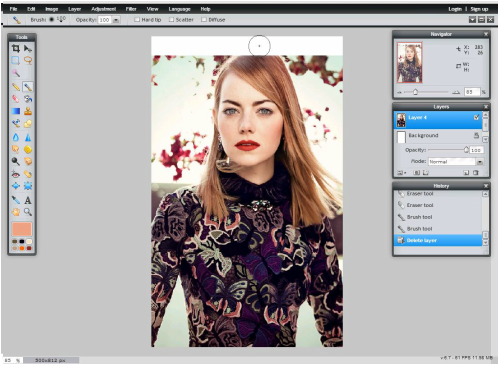
Fit your image to the canvas size by using the Scale tool
STEP THREE
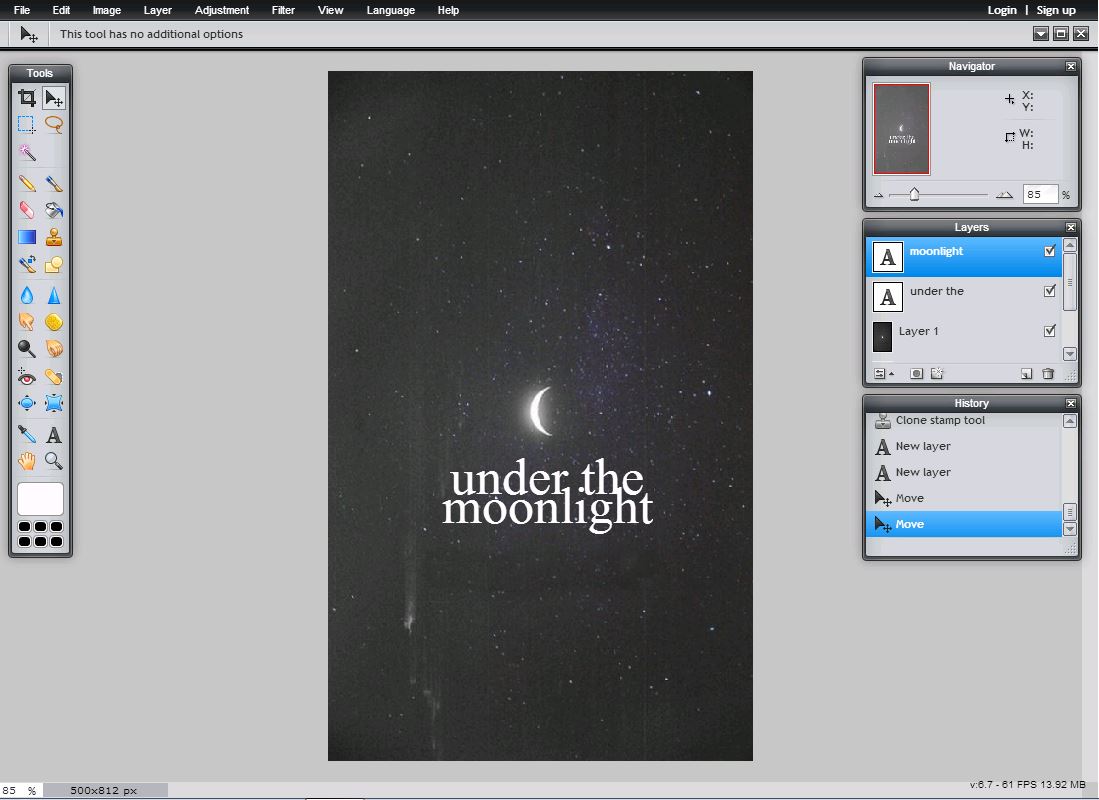
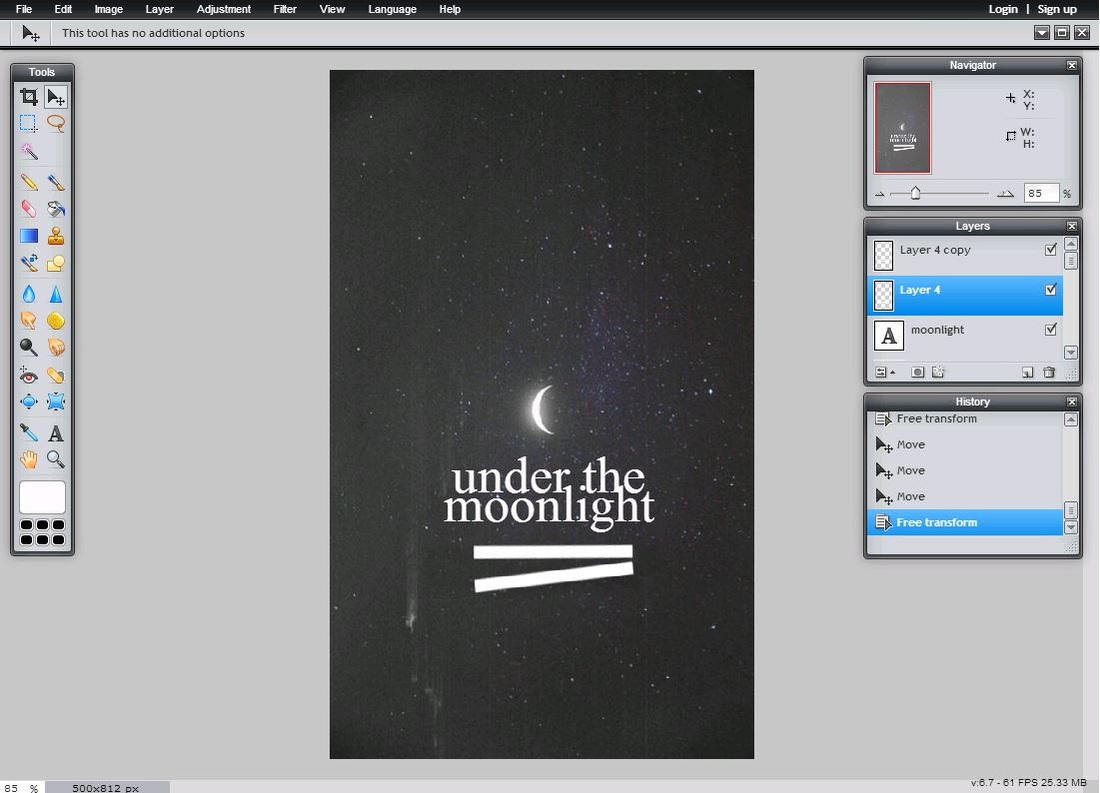
Click on the text tool and add the title. In my case, I added two different layers for text. My first layer is, 'Wicked' and the other is 'Games'. The font, I used is LeviReBrushed and the color code is #000000.
STEP FOUR
Right click on the top text layer and select 'Merge down' so now both the layers can act as one.
STEP FIVE
Once the text layers are merged, click on the Rotate tool from the tool box and rotate the text in a way that it seems as though it is painted on her face.
STEP SIX
To make the text look more realistic on her face, click on Filters > Distorts > IWarp.
STEP SEVEN
Check on the Swirl CW in the Deform Mode. Once you have done that, start clicking on the letters individually. In my case, I clicked on 'W' and 'G' a little more than others because I wanted those to look bumped because of her nose's depression. This will create bumps and depressions on the layer so it looks as if it's actually planted on her cheek and not just a layer dryly added. Once you think you are satisfied, click on Ok. (You can always Undo your actions if you feel like doing them again by pressing Ctrl + Z)
STEP EIGHT
To make the text look even more realistic because I am not yet satisfied, Select the Perspective tool from the tool box and drag the top two corners downward. This will help in making the text lay flat on her cheek.
STEP TEN
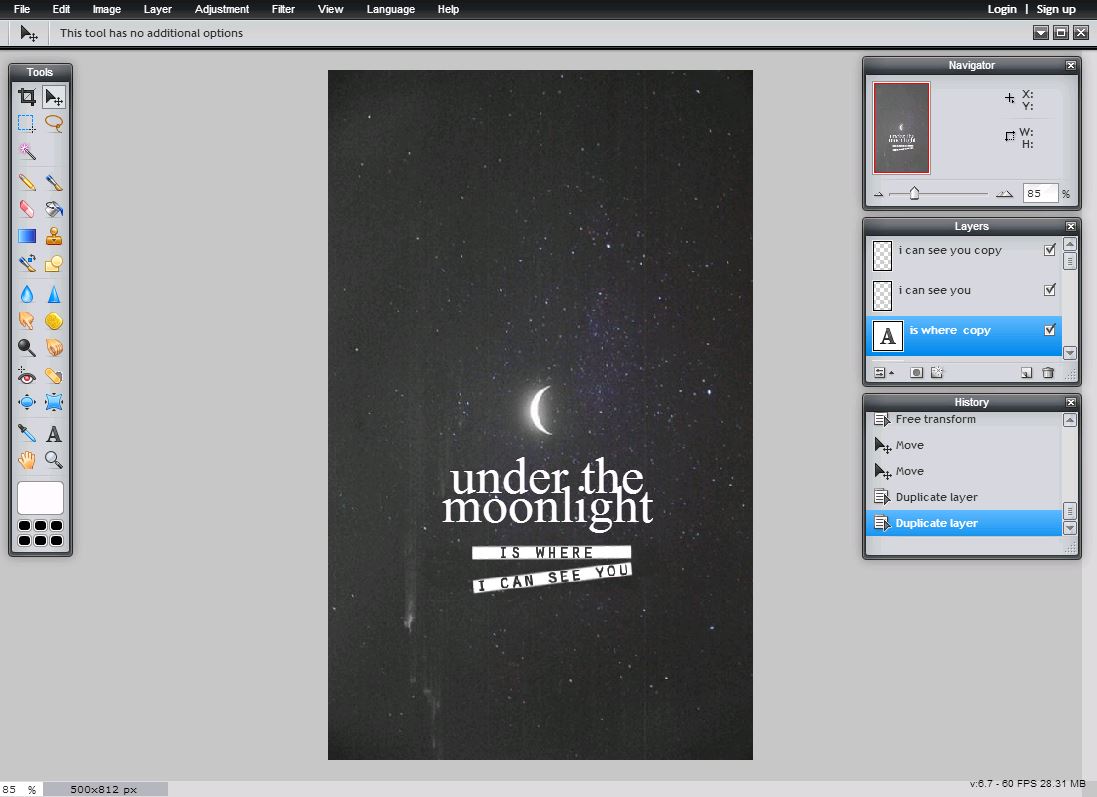
Next, I changed the text layer mode from Normal to Overlay so it looks something like this.
STEP ELEVEN
Obviously it looked a bit faded so right click on the layer and Duplicate it. Decrease the Opacity of the Duplicated layer so it doesn't looks very dark.
STEP TWELVE
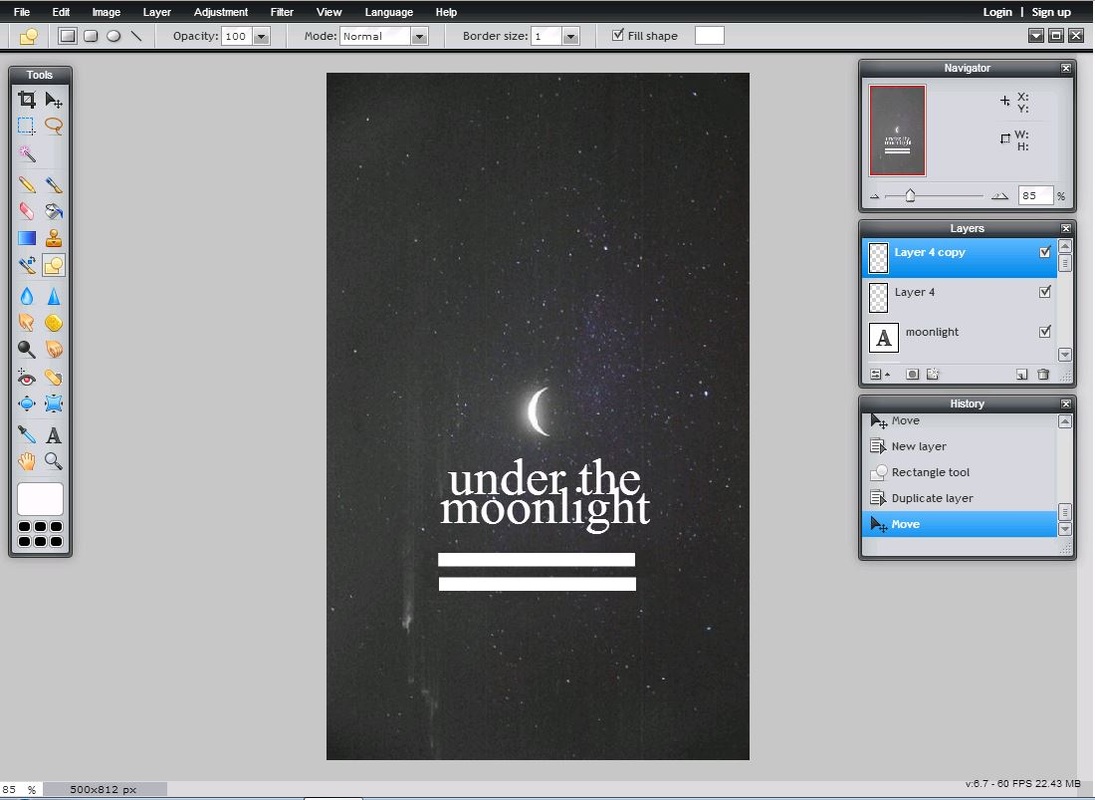
Add the Author's Name or your watermark. For this, I have used QuickSand in Italics.
Lastly, I added Gimp Coloring to make it look more presentable. Coloring adds great deal of effect in a picture so it's a important step too.
This is how the end product looks. As you can see, adding coloring made a lot difference. You can also create your own coloring. I'll be demonstrating a step by step tutorial on that too.
I hope this tutorial was helpful to you!
Please share it with people who might be interested.
I would love to see your recreations, post them in the comments below or tag me on social media.
Until next time,
A is signing off,
toodles!
P.S I have also posted few PIXLR tutorials, check em out if you are interested! :D